Ini adalah salah satu widget yang
mulai banyak digunakan. Jika anda tertarik untuk memasang navigasi angka
seperti ini, maka ikuti prosedur sederhana berikut ini. Tapi untuk keamanan
blog anda sebaiknya backup dulu template anda.
Berhubung trik seperti ini kadang berhasil pada suatu template namun bermasalah pada template lain saya mencoba menghidangkan dua metode. Yang pertama dengan memasang internal script pada template anda. Yang kedua menggunakan external script.
Berhubung trik seperti ini kadang berhasil pada suatu template namun bermasalah pada template lain saya mencoba menghidangkan dua metode. Yang pertama dengan memasang internal script pada template anda. Yang kedua menggunakan external script.
METODE 1: INTERNAL SCRIPT
- Masuk ke akun blogger saudara
- Masuk ke menu TEMPLATE, lalu pilih EDIT HTML. CENTANG EXPAND TEMPLATE WIDGET
- Cari kode ]]></b:skin>
- Taruh kode berikut tepat di atas ]]></b:skin>
.showpageArea a {
text-decoration:underline;
}
.showpageNum a {
text-decoration:none;
border: 1px solid #ccc;
margin:0 3px;
padding:3px;
}
.showpageNum a:hover {
border: 1px solid #ccc;
background-color:#ccc;
}
.showpagePoint {
color:#333;
text-decoration:none;
border: 1px solid #ccc;
background: #ccc;
margin:0 3px;
padding:3px;
}
.showpageOf {
text-decoration:none;
padding:3px;
margin: 0 3px 0 0;
}
.showpage a {
text-decoration:none;
border: 1px solid #ccc;
padding:3px;
}
.showpage a:hover {
text-decoration:none;
}
.showpageNum a:link,.showpage a:link {
text-decoration:none;
color:#333;
}
- Sekarang cari kode di bawah ini
<b:section
class='main' id='main' showaddelement='yes'>
- Jika sudah ketemu, maka carilah terus ke bawah sampai menemukan kode penutupnya, seperti di bawah ini.
</b:section>
- Hati-hati dalam mencari karena antara tag pembuka <b:section... dan tag penutupnya </b:section> terdapat kode yang sangat panjang.
- Kalau sudah ketemu tag penutupnya, maka tepat sesudah kode tersebut, masukkan kode di bawah ini.
<script
type="text/javascript">
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length)==".com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount = 5;
var displayPageNum = 5;
var upPageWord = 'Previous';
var downPageWord = 'Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999"; type="text/javascript"></script>
function showpageCount(json) {
var thisUrl = location.href;
var htmlMap = new Array();
var isFirstPage = thisUrl.substring(thisUrl.length-5,thisUrl.length)==".com/";
var isLablePage = thisUrl.indexOf("/search/label/")!=-1;
var isPage = thisUrl.indexOf("/search?updated")!=-1;
var thisLable = isLablePage ? thisUrl.substr(thisUrl.indexOf("/search/label/")+14,thisUrl.length) : "";
thisLable = thisLable.indexOf("?")!=-1 ? thisLable.substr(0,thisLable.indexOf("?")) : thisLable;
var thisNum = 1;
var postNum=1;
var itemCount = 0;
var fFlag = 0;
var eFlag = 0;
var html= '';
var upPageHtml ='';
var downPageHtml ='';
var pageCount = 5;
var displayPageNum = 5;
var upPageWord = 'Previous';
var downPageWord = 'Next';
var labelHtml = '<span class="showpageNum"><a href="/search/label/'+thisLable+'?&max-results='+pageCount+'">';
for(var i=0, post; post = json.feed.entry[i]; i++) {
var timestamp = post.published.$t.substr(0,10);
var title = post.title.$t;
if(isLablePage){
if(title!=''){
if(post.category){
for(var c=0, post_category; post_category = post.category[c]; c++) {
if(encodeURIComponent(post_category.term)==thisLable){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
postNum++;
htmlMap[htmlMap.length] = '/search/label/'+thisLable+'?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
}
}//end if(post.category){
itemCount++;
}
}else{
if(title!=''){
if(itemCount==0 || (itemCount % pageCount ==(pageCount-1))){
if(thisUrl.indexOf(timestamp)!=-1 ){
thisNum = postNum;
}
if(title!='') postNum++;
htmlMap[htmlMap.length] = '/search?updated-max='+timestamp+'T00%3A00%3A00%2B08%3A00&max-results='+pageCount;
}
}
itemCount++;
}
}
for(var p =0;p< htmlMap.length;p++){
if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
if(fFlag ==0 && p == thisNum-2){
if(thisNum==2){
if(isLablePage){
upPageHtml = labelHtml + upPageWord +'</a></span>';
}else{
upPageHtml = '<span class="showpage"><a href="/">'+ upPageWord +'</a></span>';
}
}else{
upPageHtml = '<span class="showpage"><a href="'+htmlMap[p]+'">'+ upPageWord +'</a></span>';
}
fFlag++;
}
if(p==(thisNum-1)){
html += '<span class="showpagePoint">'+thisNum+'</span>';
}else{
if(p==0){
if(isLablePage){
html = labelHtml+'1</a></span>';
}else{
html += '<span class="showpageNum"><a href="/">1</a></span>';
}
}else{
html += '<span class="showpageNum"><a href="'+htmlMap[p]+'">'+ (p+1) +'</a></span>';
}
}
if(eFlag ==0 && p == thisNum){
downPageHtml = '<span class="showpage"> <a href="'+htmlMap[p]+'">'+ downPageWord +'</a></span>';
eFlag++;
}
}//end if(p>=(thisNum-displayPageNum-1) && p<(thisNum+displayPageNum)){
}//end for(var p =0;p< htmlMap.length;p++){
if(thisNum>1){
if(!isLablePage){
html = ''+upPageHtml+' '+html +' ';
}else{
html = ''+upPageHtml+' '+html +' ';
}
}
html = '<div class="showpageArea"><span style="COLOR: #000;" class="showpageOf"> Pages ('+(postNum-1)+')</span>'+html;
if(thisNum<(postNum-1)){
html += downPageHtml;
}
if(postNum==1) postNum++;
html += '</div>';
if(isPage || isFirstPage || isLablePage){
var pageArea = document.getElementsByName("pageArea");
var blogPager = document.getElementById("blog-pager");
if(postNum <= 2){
html ='';
}
for(var p =0;p< pageArea.length;p++){
pageArea[p].innerHTML = html;
}
if(pageArea&&pageArea.length>0){
html ='';
}
if(blogPager){
blogPager.innerHTML = html;
}
}
}
</script>
<script src="/feeds/posts/summary?alt=json-in-script&callback=showpageCount&max-results=99999"; type="text/javascript"></script>
Perhatikan kode di bawah ini:
var pageCount = 5;
var displayPageNum = 5;
var upPageWord = 'Previous';
var downPageWord = 'Next';
Keterangan:
- var pageCount itu adalah jumlah posting per halaman
- var displayPageNum itu jumlah link halaman yang ditampilkan di bawah postingan
JIKA SUDAH SELESAI SIMPAN PERUBAHAN.
JIKA ANDA MELAKUKANNYA DENGAN BENAR, MAKA TAMPILANNYA KURANG LEBIH SEPERTI DI
BAWAH INI...

METODE 2 EXTERNAL SCRIPT
- Upload kembali template yang sudah anda simpan terlebih dahulu di awal....
- Cari kode </head>
- Taruh kode berikut tepat di atas </head>
<!--pengaturan tampilan-->
<style type='text/css'>
.showpageArea {
padding: 0 2px;
margin-top:50px;
margin-bottom:5px;
}
.showpageArea a {
color: #000000;
font-weight:normal;
background:#fff;
padding: 3px 6px !important;
font-size:11px;
margin:0px 2px;
text-decoration:
none;-moz-border-radius:5px;
}
.showpageNum a {
font-weight:normal;
font-size:11px;
padding: 3px 6px !important;
margin:0px 2px;
text-decoration: none;
-moz-border-radius:5px;
}
.showpagePoint {
font-size:11px;
-moz-border-radius:5px;
padding: 2px 5px 2px 5px;
margin: 2px;
font-weight: bold;
}
.showpage {
font-size:11px;
-moz-border-radius:5px;
}
.showpage a:hover {
font-size:11px;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
font-weight:normal;
}
.showpage a:hover {
color: #FFFFFF;
background-color: #3d85c6;
}
.showpagePoint {
color: #FFFFFF;
background: #3d85c6;
border: 1px solid #3d85c6;
}
.showpageNum a:link,.showpage a:link {
color: #000000 !important;
background-color: #3d85c6;
border: 1px solid #3d85c6;
}
.showpageNum a:hover {
color: #FFFFFF !important;
background: #3d85c6 !important;
border: 1px solid #3d85c6;
}
.showpageArea a {
border: 1px solid #3d85c6;
}
.showpageArea a:hover {
border: 1px solid #3d85c6;
color: #FFFFFF !important;
background: #3d85c6 !important;
}
</style>
<!--akhir pengaturan tampilan-->
<style type='text/css'>
.showpageArea {
padding: 0 2px;
margin-top:50px;
margin-bottom:5px;
}
.showpageArea a {
color: #000000;
font-weight:normal;
background:#fff;
padding: 3px 6px !important;
font-size:11px;
margin:0px 2px;
text-decoration:
none;-moz-border-radius:5px;
}
.showpageNum a {
font-weight:normal;
font-size:11px;
padding: 3px 6px !important;
margin:0px 2px;
text-decoration: none;
-moz-border-radius:5px;
}
.showpagePoint {
font-size:11px;
-moz-border-radius:5px;
padding: 2px 5px 2px 5px;
margin: 2px;
font-weight: bold;
}
.showpage {
font-size:11px;
-moz-border-radius:5px;
}
.showpage a:hover {
font-size:11px;
}
.showpageNum a:link,.showpage a:link {
font-size:11px;
padding: 2px 4px 2px 4px;
margin: 2px;
text-decoration: none;
}
.showpageNum a:hover {
font-size:11px;
font-weight:normal;
}
.showpage a:hover {
color: #FFFFFF;
background-color: #3d85c6;
}
.showpagePoint {
color: #FFFFFF;
background: #3d85c6;
border: 1px solid #3d85c6;
}
.showpageNum a:link,.showpage a:link {
color: #000000 !important;
background-color: #3d85c6;
border: 1px solid #3d85c6;
}
.showpageNum a:hover {
color: #FFFFFF !important;
background: #3d85c6 !important;
border: 1px solid #3d85c6;
}
.showpageArea a {
border: 1px solid #3d85c6;
}
.showpageArea a:hover {
border: 1px solid #3d85c6;
color: #FFFFFF !important;
background: #3d85c6 !important;
}
</style>
<!--akhir pengaturan tampilan-->
- Kode #3d85c6 adalah untuk biru muda. Silahkan diganti sesuka anda
- Cari kode </body> dan taruh kode di bawah tepat di atasnya
<!--navigasi halaman mulai dari sini-->
<script type='text/javascript'>
var pageCount=2;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://rickynavigation.googlecode.com/files/rickynavigation.js' type='text/javascript'/>
<script src='http://rickynavigation.googlecode.com/files/rickynavigation2.js' type='text/javascript'/>
<!--akhir dari navigasi halaman-->
<script type='text/javascript'>
var pageCount=2;
var displayPageNum=5;
var upPageWord ='Previous';
var downPageWord ='Next';
</script>
<script src='http://rickynavigation.googlecode.com/files/rickynavigation.js' type='text/javascript'/>
<script src='http://rickynavigation.googlecode.com/files/rickynavigation2.js' type='text/javascript'/>
<!--akhir dari navigasi halaman-->
- var pageCount=2; adalah jumlah posting per halaman
- var displayPageNum=5; adalah jumlah tombol pada sisi kiri sebelum menambah tombol baru
- Simpan Perubahan Template anda....
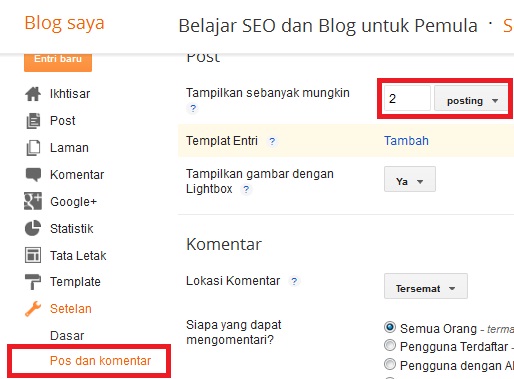
- Masuk ke menu SETELAN dan pilih POS DAN KOMENTAR
- Atur agar jumlah postingan pada halaman utama sama dengan nilai var pageCount
- Simpan Setelan (lihat gambar dibawah)

sumber:trikmudahseo
Tidak ada komentar:
Posting Komentar